15 of the Most Popular Google Fonts by the Numbers in 2022

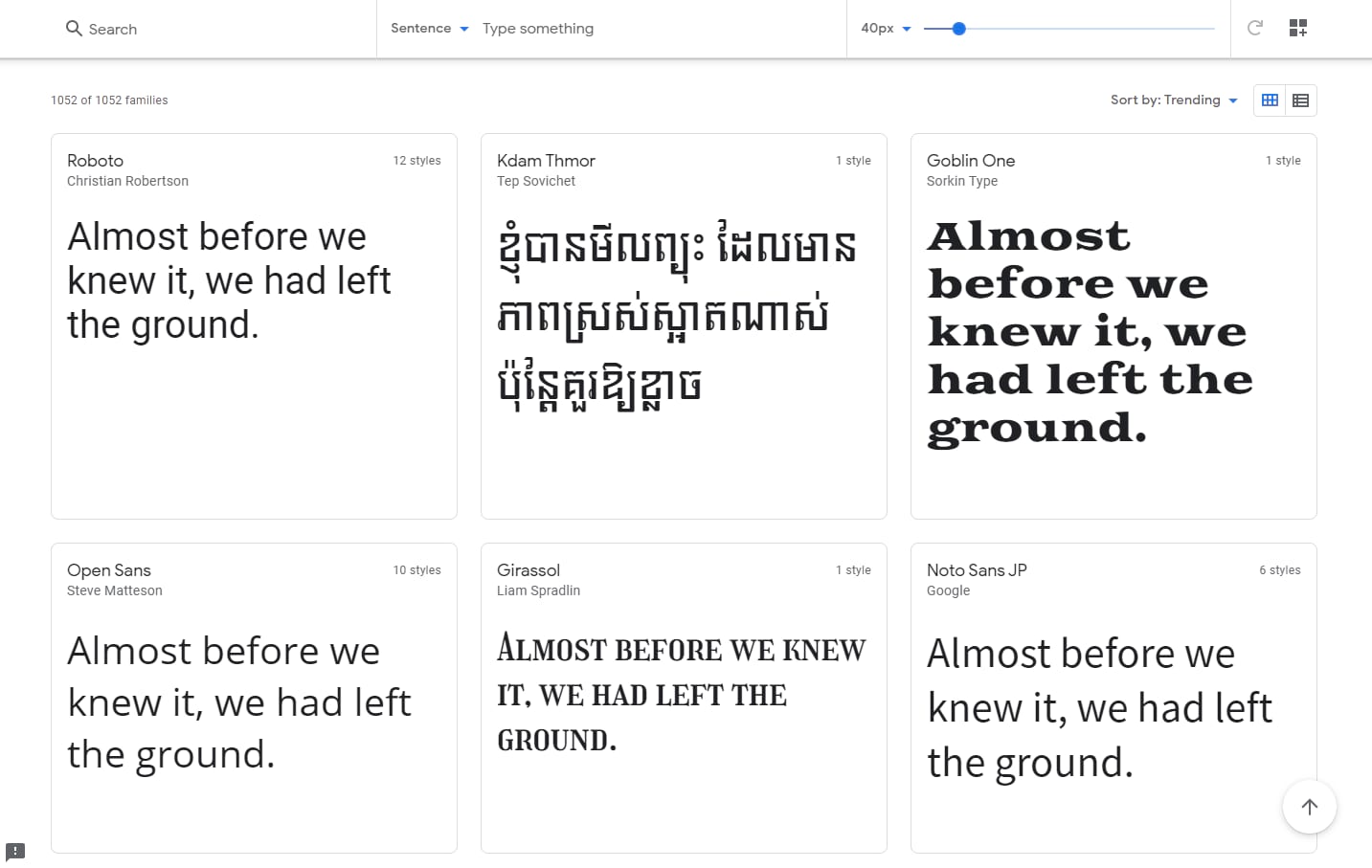
There are 1052 distinct Google Font families available for completely free (at the moment when I am writing this post). This is a huge number of possibilities! This is why you're seeking help getting the right needle in the maze of options with this comprehensive list of top Google Fonts.
Check out our Video guide to the best Google Fonts
What are the reasons to use Google Fonts?
There are a myriad of font repositories available online. What makes Google Fonts unique?

Firstly, it's free! In addition, Google Fonts are maintained and distributed by Google and Google and Google, which means that they're secured. There are numerous websites that let users download for free fonts. However, who knows what else you can expect within these fonts?
The accuracy of the fonts offered on these websites can be in doubt also.
There are no complex license restrictions. Every font available included in Google Fonts are free to make use of. Google Fonts catalog are open libre and can be used for commercial use. It is possible to integrate them into your web pages and make use of them for print designs.
There isn't an unifying license for all fonts, all fonts within the collection are licensed under the terms of an open licence. Open Font License.

Others "free fonts" can be expensive, and are accompanied by various unclear license rules that could land users in hot water if you do make a mistake. However, Google Fonts don't come with the same difficulties.
-advanced-cta>
What do you need to search for in the Google Font
This may appear to be something of a minor issue however it can make an essential difference in the case of the user leaves your website without a possibility to come back or be a long-term customer or user.
What font you should choose is something graphic designers have spent hours learning but If you follow certain guidelines in mind, it is possible to select a gorgeous font that you can use for your website.
- is an excellent match for your company's brand: This may be the most important component. Websites that are successful have visually appealing fonts that show the individuality of their owners while remaining easily accessible and able to be integrated into current trends in style. For instance, Apple and Iron Maiden have distinct fonts yet they are all in line with their styles.
- readabilityThe next and the most important aspect is the accessibility. Even the most bizarre or groovy font may be ideal for your enterprise, but if your customers can't comprehend the font, they'll be left with the option of walking out. Therefore, the fonts are clear and professional.
- body or display fontDisplay fonts work for large-sized headers or printing designs. They're able to justify their lack of legibility for the sake of making use of the unique design. The primary goal of body fonts is readability as they'll serve as the primary element of your web site.
- The mood and the purpose:Just like any artistic art, the artists create styles to suit particular moods or styles. A majority of fonts have instructions on the process of creating them and the ways you can achieve with fonts. You can use them to check if you're choosing the appropriate font to meet your requirements.
The 10 Top Google Fonts in 2022 (According to the wisdom of the Crowds)
How can you make an index of the top Google Fonts when so much of this information is subject to interpretation? We don't want to see the complete listing to reflect bias. So, we'll use the information we have and build an inventory of the most famous Google Fonts.
We'll be using Google Fonts analysis to be able to believe on the wisdom of the majority. With more than 50 trillion views of fonts, Google has just a little amount of information to you can draw.
Ready? We're ready to dive right in!
1. Roboto

Long-running top spot, and also the font the most popular. Roboto is an sans serif font created by Christian Robertson that Google developed to be the default font on Android. It is currently very popular, and comes in 12 different styles and features several appearances in Google Fonts' analytics.
In this case, Roboto is the most famous font. But it's not only the most well-known one. Roboto Condensed is the 6th most used font. Roboto Slab appears within the top twelve!
2. Open Sans

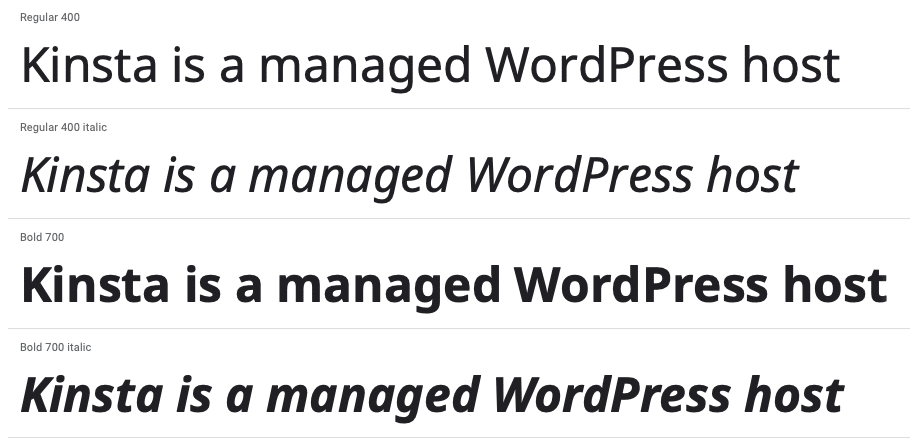
3. Lato

Lato is yet another font which is the most popular among Lukasz Dziedzic. There is a fascinating background to its style that combines different goals that resulted in a unique lighter sans-serif typeface.
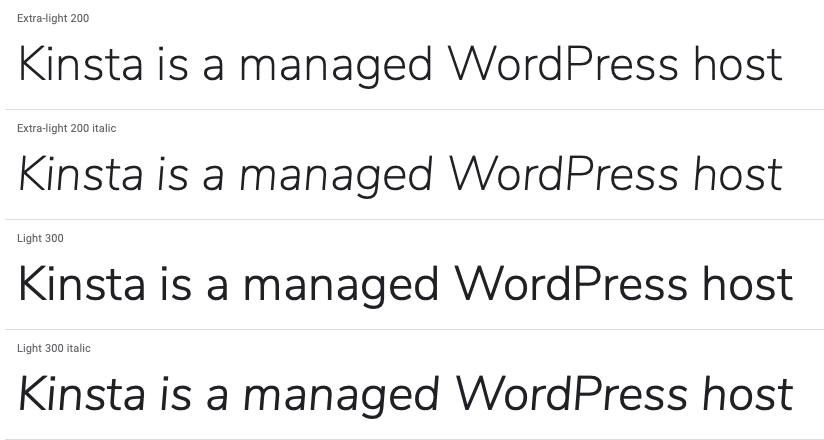
4. Montserrat

Montserrat is described as a sans serif font created by Julieta Ulanovsky, who lives in the known as the Montserrat neighborhood in Buenos Aires. There are 18 distinct stylesthat range from light to heavier, there is a wide range of options.
5. Oswald

Oswald is the first sans serif font created by Vernon Adams. The font was designed with the distinct Alternate Gothic style in mind which is apparent in the precise strokes.
6. Source Sans Pro

Source Sans Pro is a sans-serif typeface designed by Adobe and the company's first open source font. It was designed by Paul Hunt, its light fonts are clear and simple to comprehend.
7. Slabo 27px/13px

Slabo is serif typeface developed by John Hudson of Tiro Typeworks. This font was designed for use with certain sizes. That is, you can choose between 13px and 27px, in accordance with your specifications.
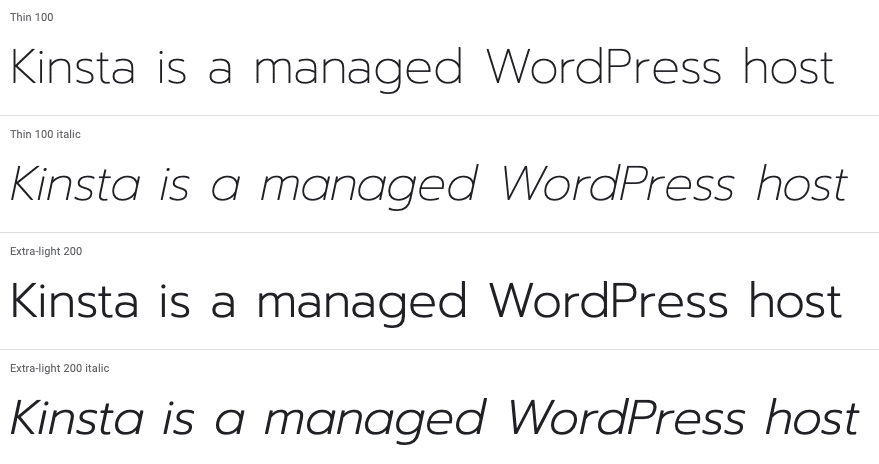
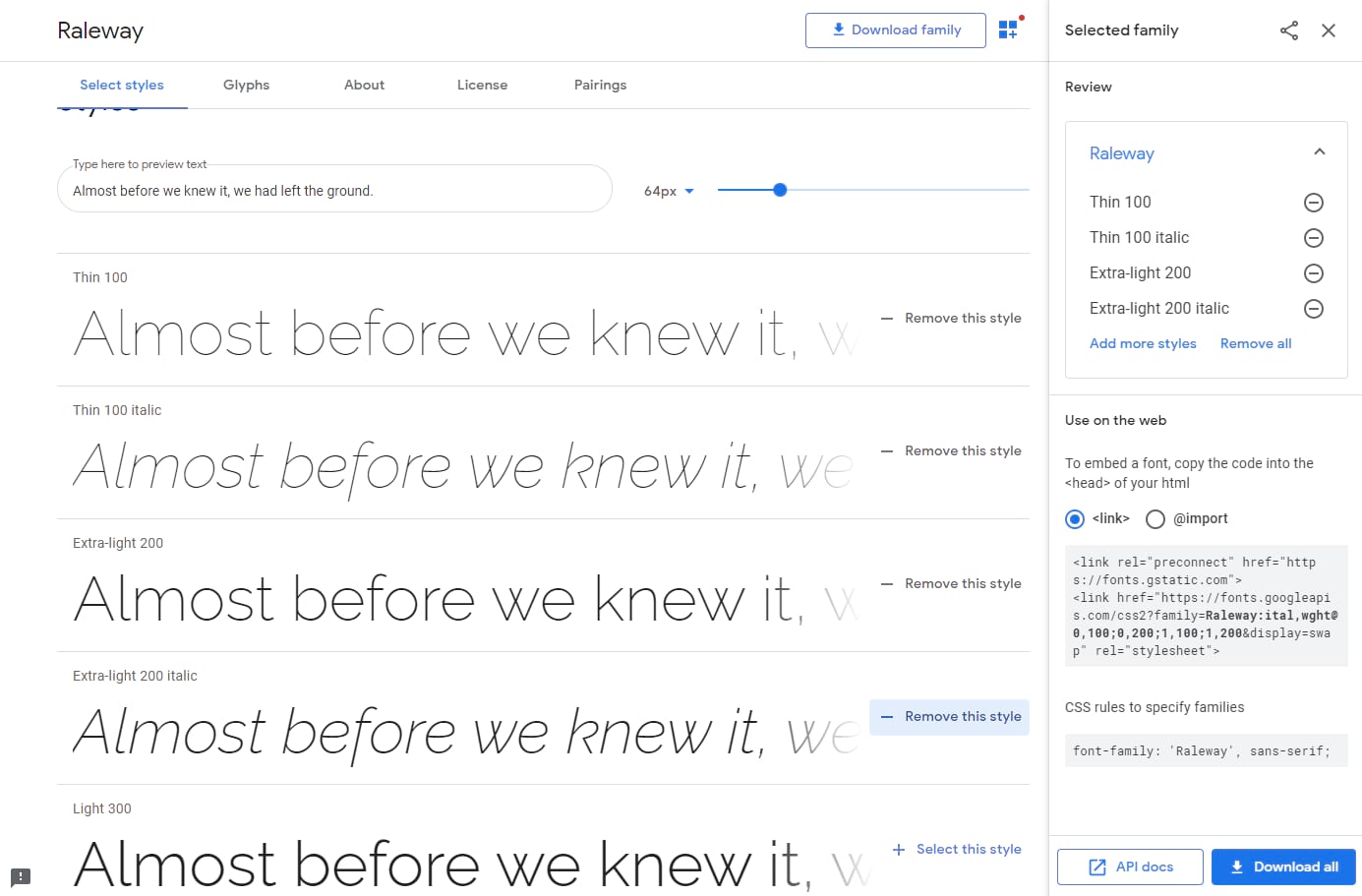
8. Raleway

9. PT Sans

CSS0_PT Sans was designed specifically for those who are part of Public Types of the Russian Federation which, in turn, comprises the Latin and Cyrillic characters. There is also several fonts that belong to the PT family, including serif type.
10. Merriweather

Merriweather's name is a reference to the idea of pleasing designs, which is exactly what the designers were hoping to communicate with their style. While not widely known, Merriweather Sans is a project to complement the Merriweather font that is extremely well-suited to the Merriweather font.
Do you want to know how we've increased visitors by 1000 percent?
Join the 20,000+ subscribers to our weekly newsletter. week, with exclusive WordPress tricks!
Bonus Fonts and Up-AndComers
According to data, the fonts listed below have been identified as the most used Google Fonts. However, only showing those most popular ones won't help emerging fonts that aren't yet getting recognition that they merit to show up in figures.
Below are our top picks which did not figure at the top of the charts.
11. Noto Sans / Serif

Noto is a font created by Google that is offered in serif and non-serif variants. The font is frequently updated as well as nearly 100 fonts available from Noto with new versions are added every single day!
Its aim is to encompass the alphabets and symbols of various languages, while keeping its distinct design. It's compatible with many font families. Its derivatives are well-known like Noto Sans KR and Noto Sans JP.
12. Nunito Sans

Nunito Sans could be described as an unserif option that is increasingly sought-after. The number of people using it has increased by three times between from 2018 to 2019, and it's only becoming increasingly popular each year.
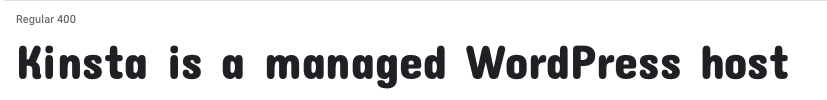
13. One Concert

The Concert One is an round ugly typeface, which makes for fantastic headlines. This unique typeface is certain to grab attention.
14. Prompt

Prompt is a sans serif font made by Thai communications design company Cadson Demak. The font is loop-free (the Thai equivalent of sans-serif) and includes Thai and Latin characters.
15. Work Sans

Work Sans is an unicode font specifically designed to work on screen. It is recommended by the designers to choose middleweight styles that are between 14px to 48px.
How to Design the Most efficient Google Fonts Mixtures
If you're thinking that choosing a font of font in Google Fonts is difficult, think about trying to blend them on your site! It's not an issue one you should tackle (unless you're planning to). It's possible to use several different strategies to find the most effective Google Fonts combinations.
In the beginning you can go to Google Fonts' Google Fonts website itself will provide popular pairings when you scroll down the page.
Additionally, you can take advantage of websites like that of the font Pair for more suggestions.
What are the best practices to utilize Google Fonts on WordPress
Once you've discovered the most effective web fonts, here are some of the most effective ways to use Google Fonts on WordPress.
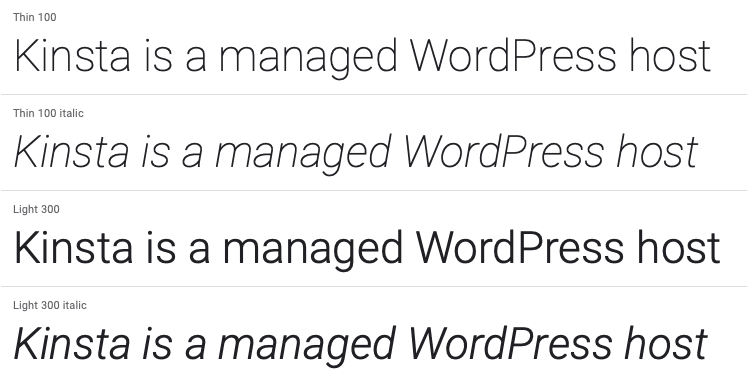
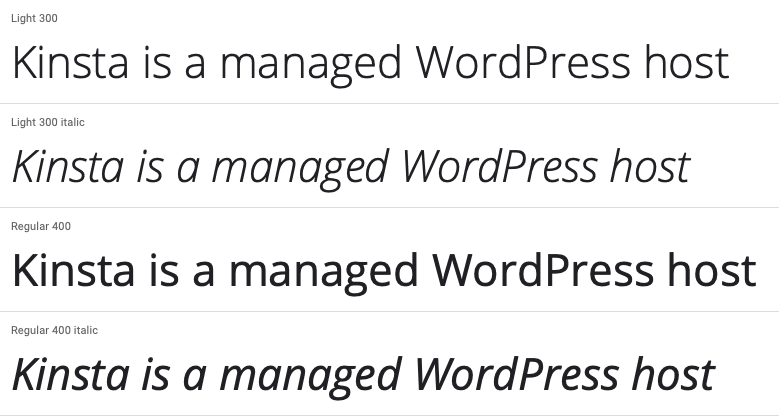
Reduce the font weights you Choose to utilize
The implementation of this guideline is crucial!
In the case of most fonts, the most commonly used method is to employ three different weights:
- Regular
- Italic
- Bold
The majority of WordPress websites that we are experiencing are not using italics, instead of making use of two font sizes.
If you are embedding Google Fonts yourself, you have the option of choosing which weights you would like to incorporate. Start by visiting the page to search for a font, and then selecting the font type. select this typenext for the one you'd prefer.

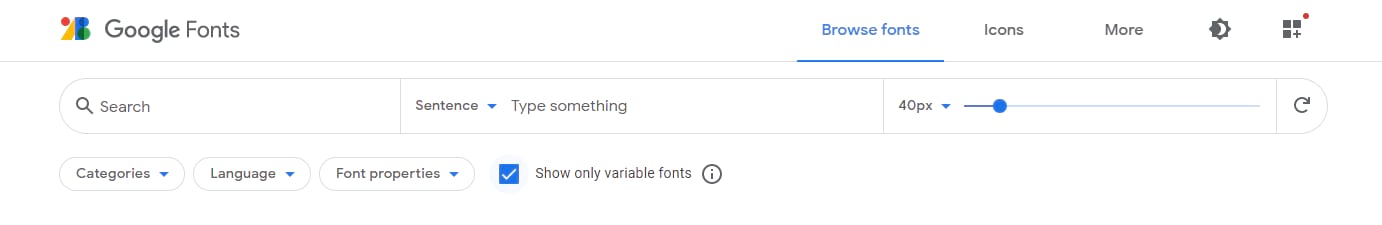
Fonts with variable fonts have begun to become well-known and available to all browsers of the moment. They're amazing because they allow a single font to change into a variety of features. Google Fonts has plenty of various fonts to pick from and being able to limit search results to specific fonts.

Consider hosting Google Fonts Locally locally
Choose a Font that will be updated
The fonts you select for use have a lot in common with WordPress themes, plugins and themes. They also over time, they get updates and enhancements to improve their performance. Although the dangers of using a font aren't nearly as severe as those associated with WordPress themes or plugins it could nonetheless be helpful to pick one that comes with periodic updates. As an example it is the Noto family of Google has received regular updates from 2014.
The majority of fonts listed here are well-known It's likely that every font that's included is likely to receive frequent updates and improvements. If you choose to leave the list and choose one you love and you are sure that the font you select is popular enough to attract attention to it is never a bad thing.
Remember Accessibility
Based on the World Health Organization when it collected data from 2015, about 253 million people suffer from sight impairment A majority are blind and 217 million are suffering from mild to severe vision impairment. In addition, the number of those suffering from some form of visual impairment is expected to rise up to 2.2 billion in 2022.
In the case of Google Fonts it is possible the option of deciding how your font appears by making use of CSS such as size and color. Be sure that you adhere to the guidelines of Web Content Accessibility Guidelines (WCAG) 2.0. This will make sure your website's content is easily accessible to everyone.
The guidelines were created to make sure that the content is available to a greater range of disabled people which include blindness, poor vision, deafness , hearing loss, difficulties with learning, mobility limitations and cognitive limitations in addition to photosensitivity, speech, and combination of these. These guidelines include: Web Content Accessibility Guidelines (WCAG) 2.0
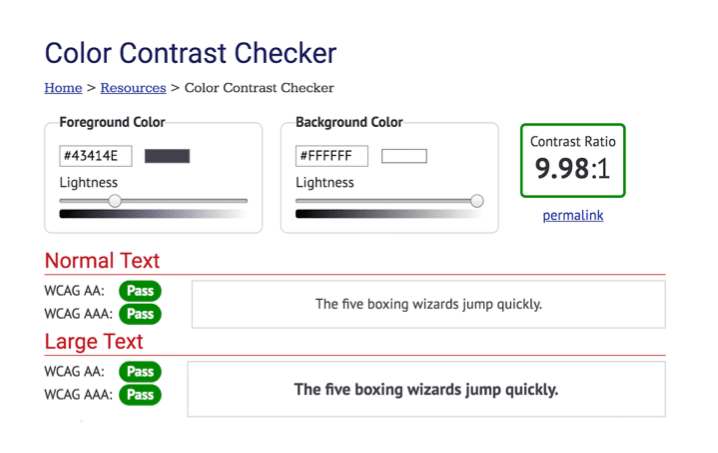
One of the most crucial guidelines to adhere to is contrast of colors. The font we used appeared to be to be too light in comparison to an earlier version of the site, users expressed their displeasure because it was confusing to read. What you don't want to make great content, only to see it put strain on eyes!
There is the option of using an application like WebAIM's Color Contrast Tester which is available on WebAIM to check whether the colors of the font are in line with the guidelines of WebAIM. For instance, you can check that the colors used in the blog's post are capable of passing the test.

How can I integrate Google Fonts in WordPress
When you've selected chosen a font, the next stage is to upload it to your website. With the aid of Google Fonts, this task is much less difficult than it was before.
Imagine you want to incorporate an online font to your site. If this is the case, you'll have three optionsto pick between: using a plug-in like Simple Google Fonts or Google Fonts Typography, utilising Google Fonts API to upload the font, using Google Fonts API to upload the font on your website and then downloading the font by hand and then uploading it onto your site.
Summary
Google Fonts are fantastic , and can be found on many websites. They make browsing on the internet more enjoyable, open rapid and quick to access through strong Iconography and typography ideas.
For a more pleasant overall customer experience, we suggest to follow the most effective font practice like limiting the weight of fonts or hosting local fonts (if necessary) as well as adhering with accessibility standards.
Cut down on time, expenses and increase site performance:
- Help and support 24/7 from WordPress hosting specialists, 24 hours a day.
- Cloudflare Enterprise integration.
- Aiming at a worldwide audience through 29 data centers around the world.
- Optimization with The integrated Application for Performance Monitoring.
Tags
Recommend for you

8 MAMP alternatives that you can think about in 2022

15 Google Drive Alternatives You Need to Consider

IPv4 vs IPv6- What's the Differentialities Between Both Protocols?
Article was first seen on here
